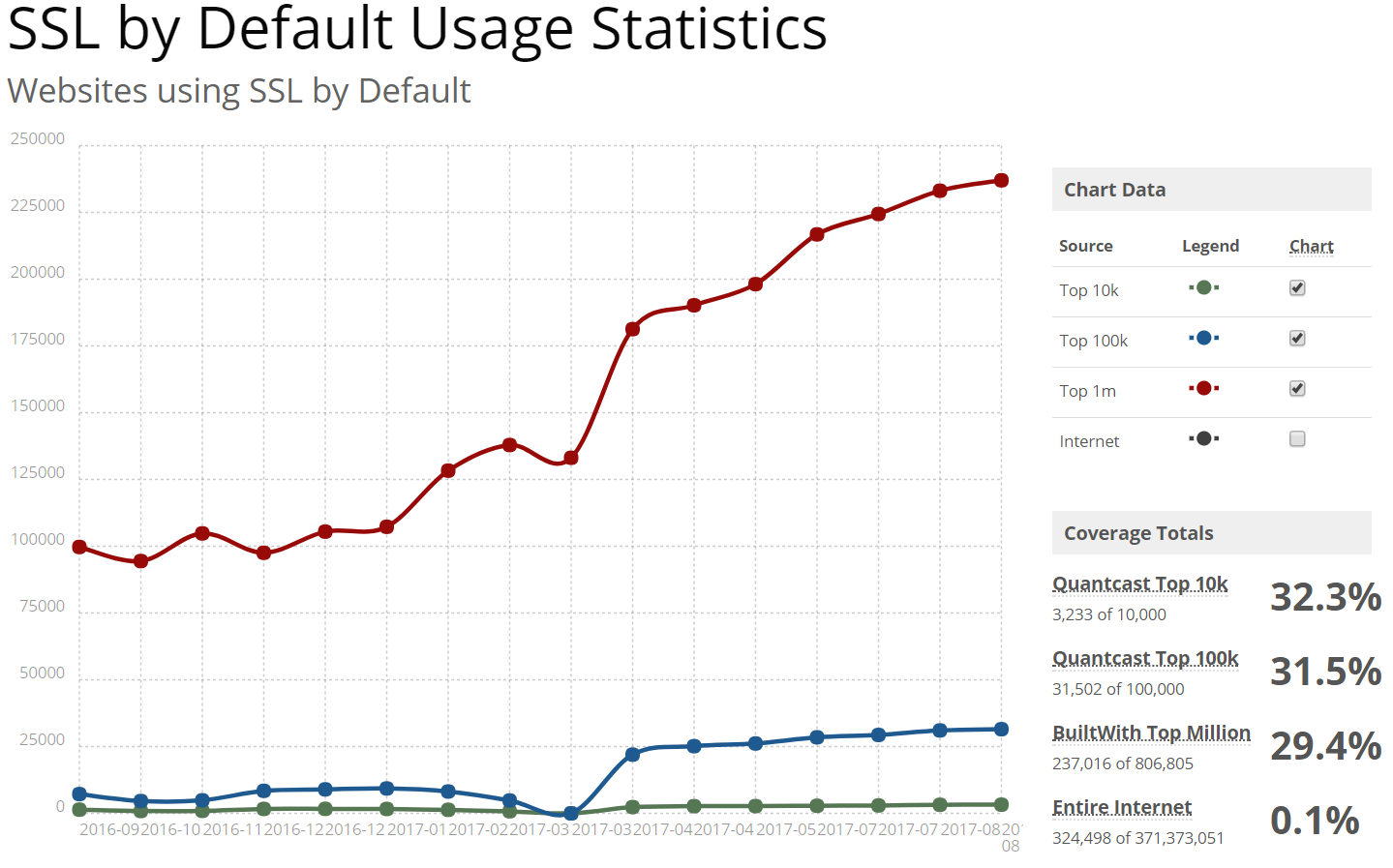
 HTTPS is the future and the future is (finally) here. Secure HTTP requests that provide end-to-end encryption between the client making the request and the server providing it with the requested content is finally making some headway, with almost a third of the top one million sites on the internet serving content over SSL, as of August 2017:1
HTTPS is the future and the future is (finally) here. Secure HTTP requests that provide end-to-end encryption between the client making the request and the server providing it with the requested content is finally making some headway, with almost a third of the top one million sites on the internet serving content over SSL, as of August 2017:1
But what this chart doesn’t show is an important subsection of HTTP traffic that is unfortunately infamous for a general lack of security: IoT. The “internet of things,” as it is called, is famous for fiascoes that have allowed hackers to break into the privacy of homes, spying on consumers via internet-enabled nanny cams, gaining access to so-called “smart locks” to break into houses, obtaining sensitive information, and exposing private content and data thanks to insecurely designed consumer products and services that live on the local network.
Source: BuiltWith SSL trends ↩


 A recent article
A recent article